How to Ensure a Noteworthy Mobile Optimized Website
If you will observe the analytics of your website, you can probably notice an incessant increase in mobile traffic.
No doubt, in this mobile age, a mobile-optimized web presence has become inevitable for everyone. And, to further emphasise this, Google has already warned website owners to either create a mobile-friendly website or get penalized with a poor search rank. Because, the recent update from Google clearly dictates that it will amend its search algorithm from 21st April 2015, and after that, the websites that are not optimized for a mobile devices will start to see a decline in traffic.
However, many websites have already adopted this trend, but there are several more that still doesn’t fall into the category. If you are also not running a mobile-friendly website, it’s high time to switch and ensure a surefire presence.
To help you develop an effective and impressive mobile web presence, here is a list of a few resourceful tips that can guide you through the process.
1. Scrutinizing your approach
There are various strategies available that can be followed to develop a remarkable website for mobile users. These strategies can be streamlined on the basis of UX. Let’s explore them.
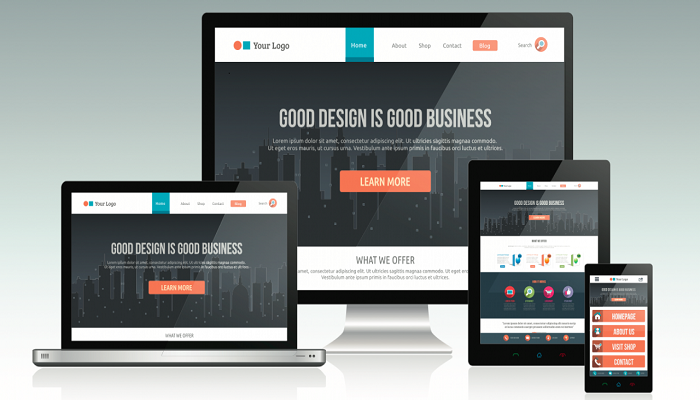
- Responsive Design: With this approach, users will get the same URL, images, HTML, etc., as that on the desktop site. Only the CSS rules are different, as they are tweaked by considering the browser width to ensure a great web experience irrespective of the device used.
- Adaptive, RESS or Dynamic Serving: In this method, the URL remains the same as that for desktop devices. However, the server shares different HTML and CSS by keeping the targeted device (which is sending a request for the page) in mind.
- Mobile Version: Another approach that can be followed is, develop a separate website for mobile users. In this case, usually a sub-domain is used to host the mobile site or create a sub-folder of the desktop site.
You can choose any of the approaches that best suit your business needs.
2. Low budget is not an issue – go for a CMS
For the folks who don’t have enough budgets to develop a mobile-friendly web presence, Content Management System makes an invaluable choice. The popular CMS, like WordPress, Magento, etc., offers a great way to create and maintain websites. Since most of the CMS’s possess responsive themes and attributes; you can proficiently develop a mobile-optimized site without investing many resources.
3. Go Mobile by implementing Media Queries
You can insert media queries (CSS3) in your existing website to make your website appear according to the resolution of the targeted device. It is not that complicated as it seems to be, you simply need to write a few lines of code in the stylesheet of your existing website.
For instance: This code snippet indicates that whenever a device with a maximum width of 320 pixels sends a request for the website, this query will tell the browser not to showcase the sidebar on the device.
@media screen and (max-width:320px) {
#sidebar { display: none;}
}
4. Handle the menus appropriately
It is not necessary that all the navigations will appear fabulous on a responsive website. Thus, to ensure a seamless UX on any device, it is imperative to handle the navigation bar with great precision. Therefore, taking the small screens into account can help deliver a prolific design.
5. Keep the content short and crisp
The UI elements and content has to be presented in an optimal fashion. Since you are endeavouring to make your content legible on small-screen devices as well as large-screen devices, it is advisable to consider gradual progression instead of overhauling the size. Thus, what you can do is, you can set the widths of all the crucial elements as a percentage of the screen size of a targeted device.
Moreover, it is also recommended to streamline your content and display only the most essential info unless a user asks for more details. This way, you can make ideal use of the screen real estate.
6. Test your website for different devices
Another vital tip is to test the design and functions of your design in different browsers and devices before making it live. Test your website for different screen sizes and platforms, and observe the way your site is behaving and appearing in distinct mobile devices. Don’t forget to analyze the interactions as it is an essential key to wonderful UX.
There are a plethora of Internet-enabled devices available in the market. To ensure that your website is easily accessible by a gigantic mobile user base, it is imperative to optimize your site for mobiles at the earliest. You may implement the above-mentioned tips to scrutinize your optimization process and deliver a surefire web solution for mobile users.